那今天就要將CSS的部分給他完成,
首先先對輸入區的框架做排版,
而大小外觀部分就跟標題區一樣,
框架部分我們就快速帶過~
.chat_input {
width: 500px;
height: 65px;
display: flex;
margin: 0 auto;
position: relative;
background-color: #fff;
border: 1px solid rgb(83, 83, 83);
box-shadow: 0 0 10px rgba(0, 0, 0, .5);
}
再來就是輸入文字以及輸入按鈕,
那這部分也都很簡單,
設置一下大小,
按照喜好做調整。
.myIcon2 {
padding: 10px 10px;
cursor: pointer;
}
.sendMsg {
width: 100%;
height: 100%;
font-size: 24px;
border: none;
text-align: center;
}
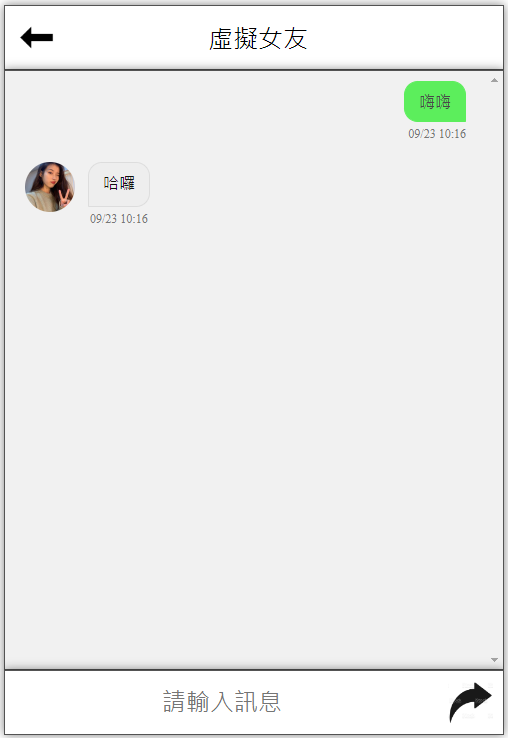
成品就長這樣~
關於HTML以及CSS的部分就到這邊結束,
之後要來利用JS設置功能跟調整細節的部分,
今天的部分就到這邊~![]()
